L’hébergement web « RELAX » accélère la vitesse (et la sécurité) de votre site WordPress et lui évite la poubelle.
C’est un cauchemar…
pour vous, pour vos futurs clients,
et surtout…
pour Google.
Votre site internet WordPress est lent…
(voire même très lent)
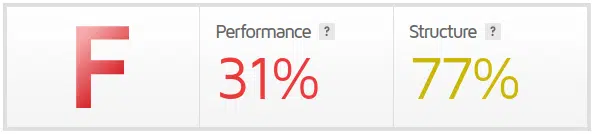
Peut-être que le score de performance actuel de votre site ressemble à ça ?

Ou pire encore, à ça ?

Lisez cette page si vous souhaitez découvrir…
Comment ne jamais avoir à pousser sur votre wordpress pour le faire avancer ?
Comment ne pas vous réveiller un beau matin avec un site piraté et devoir réinstaller un WordPress…totalement vierge,
Mais aussi…
- Comment ne jamais attendre désespérément le chargement des pages ?
- Comment obtenir un accès protégé et sécurisé à la partie administration ?
- Pouvoir avoir un vrai ingénieur avec plus de 25 ans d’expérience au bout du fil en cas de question technique.
- Comment éviter que WordPress envoye les emails de contact dans votre dossier SPAM ?
- Obtenir un WordPress mis à jour sans jamais avoir à le demander ?
Peut-être que vous avez déjà essayé d'optimiser le site par vous-même ?
Vous savez qu’il existe des extensions WordPress pour le faire,
mais il faut savoir bien faire les réglages,
dont certains nécessitent l’analyse technique de chargement du site.
Il faut parfois retoucher le thème du site Internet et c’est (vraiment) très complexe.
Vos visiteurs ne supportent plus d'attendre entre chaque page ?
Les internautes n’attendent pas s’ils ne vous connaissent pas.
Même si l’attente n’est pas entièrement perceptible,
leur subconscient souffre de ces petites attentes excessives.
Puis ils repartent avec une mauvaise image de vous.
Peut-être que le concepteur de votre site internet n'a pas le temps ou les compétences pour l'accélérer ?
Ce service nécessite de s’intéresser à une partie technique différente de celle utilisée pour concevoir un site.
Bien que les domaines de compétence soient voisins, on ne peut pas être expert en tout.
Vous avez fait appel à un concepteur de site compétent dans son domaine mais il faut terminer le travail en effectuant des optimisations techniques.
Ce serait dommage d’avoir investi dans un site sans aller jusqu’au bout,
ou pire :
de laisser ce travail englouti dans les profondeurs de l’internet.
Ce que vous allez obtenir :
- Score vert* des signes vitaux essentiels depuis un ordinateur de bureau avec une connexion de type ADSL minimum sur votre page d'accueil. (*) Seulement si le thème ou les extensions utilisées n'ont aucun défaut. En effet, il est parfois impossible d'avoir de bons scores avec certains thèmes ou extensions mal conçus.
- Aucun temps d'attente insupportable.
- Protection de sécurité de votre WordPress pour réduire le risque de piratage.
Déroulement des actions à mener :
Après migration de votre site WordPress sur un serveur dédié :
- J’analyse avec précision tous les points bloquants qui abaissent la note de performance de votre site afin d’agir sur chaque point.
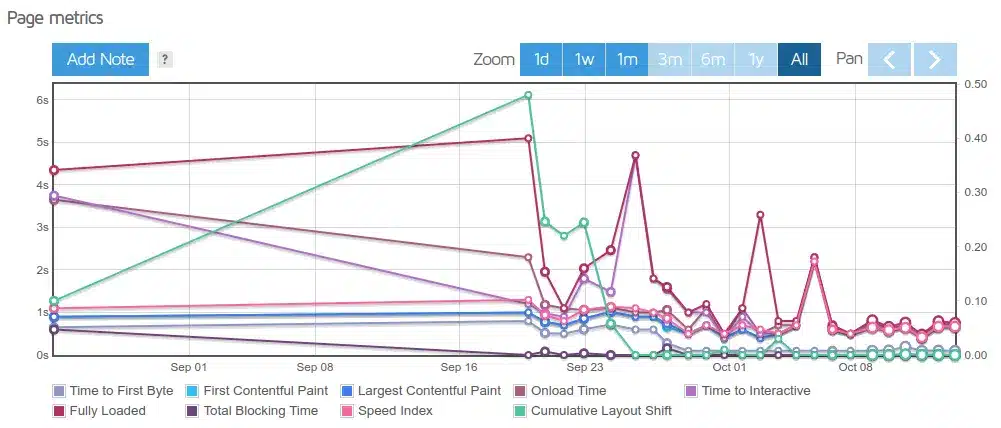
- Je teste en permanence, pendant l’optimisation technique, l’évolution de la performance :

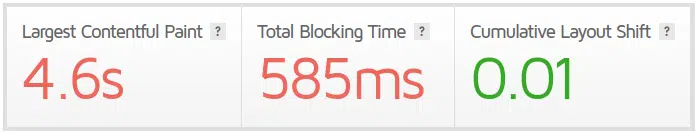
L’objectif est d’obtenir un bon score des signes vitaux essentiels, dans un premier temps depuis une connexion à vitesse ADSL, pour obtenir quelque chose de semblable à :

- Largest Contentful Paint : c’est le temps qu’il faut attendre pour voir le contenu qui prend le plus de place sur la page (la plus grande image par exemple). Il doit être inférieur à 1,2 secondes. (Pour l’améliorer, il faut mettre en cache les pages, déferrer le chargement du javascript, minifier le CSS, compresser les fichiers, réduire et optimiser les images et leur format, utiliser un CDN, ne charger que les éléments visibles, ne pas mettre de CSS inutile dans l’entête de page).
- Total Blocking Time : c’est le temps de blocage du navigateur sans pouvoir interagir avec l’utilisateur. Seuls les tâches d’une durée de plus de 50 ms sont considérées bloquantes. Le total de toutes ces tâches doit être inférieur à 300 ms. (Pour l’améliorer, il faut déferrer le chargement du javascript et minifier les feuilles de style, résoudre les requêtes DNS par avance et précharger les fontes).
- Cumulative Layout Shift : il mesure les glissements désagréables de l’interface pendant son affichage. Il doit être inférieur à 0.1. (Pour éviter ces effets bizarres de décalages pendant le chargement, il faut réserver les espaces pour les images avant qu’elles ne se chargent et éviter tout ce qui pourrait avoir pour impact des changements de taille des éléments affichés).
Si votre site n’est pas vert ici, il sera pénalisé dans son classement par Google.
Alors attention : Google a un outil “Page Speed” qui prend en compte des valeurs moyennes sur 28 jours et non instantanées et avec un résultat moyen sur tout le site s’il n’a pas assez de données sur la page mesurée en particulier.
Il faut donc attendre très longtemps avant de voir les résultats visibles.
Je sais que c’est ce que vous regardez comme valeur et que ce résultat met du temps à être visible sur un outil de mesure qui est un peu confus.
Est-ce que vous aurez la note A et 100% de performance ?
Je ne peux, ni promettre, ni proposer le 100% de performance,
parce que ce n’est pas ce que regarde Google.
Rares sont les sites atteignant le score parfait.
Je ne suis pas magicien.
Certaines actions avancées peuvent nécessiter de passer plus de temps et cette décision vous reviendra.
Le support technique de votre hébergeur est incompétent ?
D’habitude, lorsqu’on joint le support de l’hébergeur, la personne n’est pas administrateur et ne peut de toute façon rien faire à part transmettre la demande à un réel administrateur.
Même si vous réussissez à contacter un administrateur, il n’est pas compétent non plus car les administrateurs compétents ne font pas de support.
Je vous propose l’hébergement « RELAX », une infogérance d’un serveur (sur instance Public Cloud OVH), l’accélération et la sécurisation de votre WordPress.
…Et vous n’aurez plus jamais à vous soucier de la technique.
RELAX est un hébergement conçu pour WordPress est :
- rapide et optimisé : la réactivité est constante tout au long de la journée, Le score de réactivité mesuré par Google reste optimum depuis une connexion internet rapide.
- sauvegardé : vos données sont sauvegardées à deux endroits complètement différents et vous pouvez télécharger une copie chez vous très facilement,
- sécurisé : le chemin d’accès est sécurisé, l’hébergement est blindé,
- mis à jour : après chaque nouvelle publication d’une mise à jour de sécurité par les développeurs, celle-ci est appliquée.
En dehors de la technique, cette formule vous permet de me contacter (sur rendez-vous) et ainsi avoir quelqu’un avec de réelles compétences techniques à disposition.
